January 20
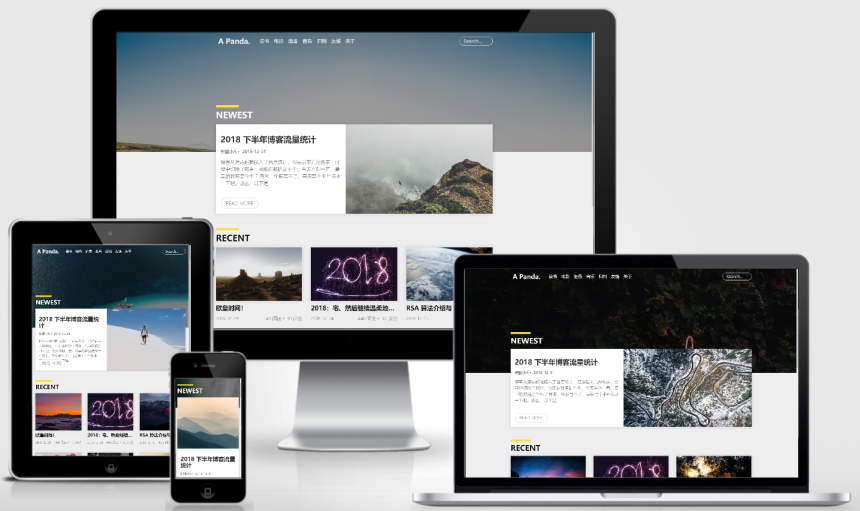
Typecho Theme VOID
检查文件夹名是否为 VOID,不是的话改成 VOID 内容[^脚注]
将主题 assets 文件夹下的 VOIDCacheRule.js 复制一份到站点根目录,以启用 Service Worker 缓存。
新建独立页面,自定义模板选择 Archives,内容留空。
<div class="board-list link-list">
[熊猫小A](https://www.imalan.cn)+(https://secure.gravatar.com/avatar/1741a6eef5c824899e347e4afcbaa75d?s=200&r=G&d=)
[熊猫小A的博客](https://blog.imalan.cn)+(https://secure.gravatar.com/avatar/1741a6eef5c824899e347e4afcbaa75d?s=64&r=G&d=)
</div>在某些 Typecho 版本中,你需要使用 !!! 包裹以上代码,例如:
!!!
<div class="board-list link-list">
[熊猫小A](https://www.imalan.cn)+(https://secure.gravatar.com/avatar/1741a6eef5c824899e347e4afcbaa75d?s=200&r=G&d=)
[熊猫小A的博客](https://blog.imalan.cn)+(https://secure.gravatar.com/avatar/1741a6eef5c824899e347e4afcbaa75d?s=64&r=G&d=)
</div>
!!!重复「开始使用」章节的 1-6 步,然后删除服务器上原来的主题文件夹,最后进行「开始使用」章节的第 7 步。期间不要禁用主题。
作者:https://blog.imalan.cn
https://github.com/AlanDecode/Typecho-Theme-VOID
Typecho-Theme-VOID-master.zip
VOID-1.0.zip VOID-2.3.2.zip VOID-3.0.0.zip VOID-3.0.1.zip VOID-3.1.1.zip VOID-3.3.0.zip VOID-3.4.0.zip
:D 少女祈祷中...